Como experto en optimización de WordPress, he tenido la oportunidad de trabajar con diversas herramientas y plugins para mejorar el rendimiento de los sitios web. En este artículo, me enfocaré en una de las mejores opciones disponibles: WP Rocket. A lo largo de este paso a paso, te guiaré en la correcta manera de configurar WP Rocket, con el objetivo de optimizar tu sitio web y lograr un mejor posicionamiento en los resultados de búsqueda de Google.
¿Qué es WP Rocket?
WP Rocket es un plugin de caché y optimización para sitios web basados en WordPress. Su objetivo principal es mejorar la velocidad de carga de las páginas, lo que no solo mejora la experiencia del usuario, sino que también tiene un impacto positivo en el SEO.
WP Rocket ofrece una amplia gama de características y configuraciones avanzadas que nos permiten obtener el máximo rendimiento de nuestro sitio WordPress.
Vamos ahora a configurar WP Rocket de la manera correcta con estos pasos:
Paso 1 – Instalación y activación de WP Rocket
La primera etapa para configurar WP Rocket es instalar y activar el plugin en tu sitio WordPress. Sigue estos sencillos pasos:
- Aceder al sitio web de WP Rocket y comprar el plan que desea, luego comprar.
- Accede al panel de administración de WordPress.
- Dirígete al menú «Plugins» y haz clic en «Añadir nuevo».
- Luego hacemos clic en «Subir plugin» y agregamos el archivo de instalación que nos dio WP Rocket a la hora de comprar.
- Una vez que se complete la instalación del plugin hacemos clic en «Activar».
Paso 2 – Configuración basica de WP Rocket
Después de activar WP Rocket, es hora de configurar las opciones básicas para comenzar a optimizar tu sitio web. A continuación, te muestro cómo hacerlo:
Primero configuraremos la sección del cache:
- En el panel de administración de WordPress, encuentra «Ajustes» y haz clic en «WP Rocket» en el menú lateral. (También puedes verlo en la barra superior)
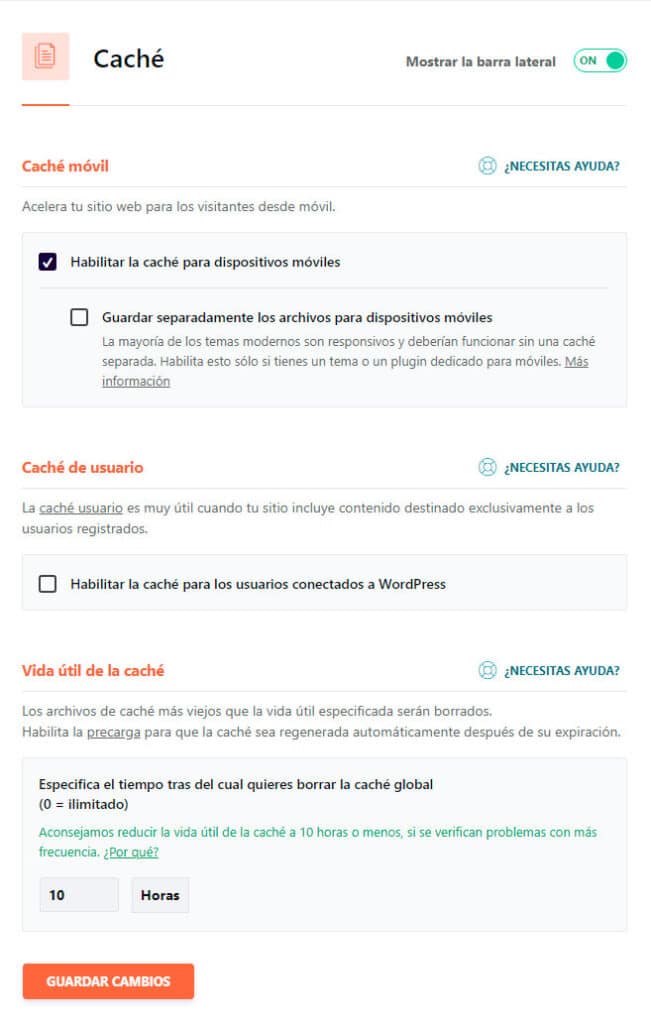
- Ve a la pestaña «Cache» y asegúrate de que la opción «Habilitar la caché para dispositivos móviles» esté activada (en caso de poseer una plantilla diferente para dispositivos móviles activamos tambien «Guardar separadamente los archivos para dispositivos móviles». Esto activará la función de caché de WP Rocket.
- La «Caché de usuario» la activamos solo si queremos que también se le aplique a los usuarios conectados.
- Continuando en la misma pestaña, desplázate hacia abajo y haz clic en el botón «Guardar cambios».

Ahora vamos a la sección de «Optimizar archivos«
- Aquí encontrarás opciones para minimizar y combinar archivos CSS y JavaScript.
- Yo recomiendo activa la «Minificar archivos css» y «Minificar archivos JavaScript».
- Activamos «Optimizar la entrega del CSS» por medio de «Remove Unused CSS», a mi me funciona muy bien en mis sitio. igual siempre tenemos que ir probando que opciones no afectan nuestro sitio web.
- Volvemos a la seccion de Archivos JavaScript y activamos «Cargar archivos JavaScript de manera diferida» y «Retrasar la ejecución de JavaScript».
- Activa estas opciones y haz clic en «Guardar cambios». Asegurate siempre que la configuración no rompa tu sitio web.

Paso 3 – Optimización avanzada con WP Rocket
Una vez que hayas configurado las opciones básicas, es hora de aprovechar al máximo WP Rocket a través de opciones de optimización adicionales:
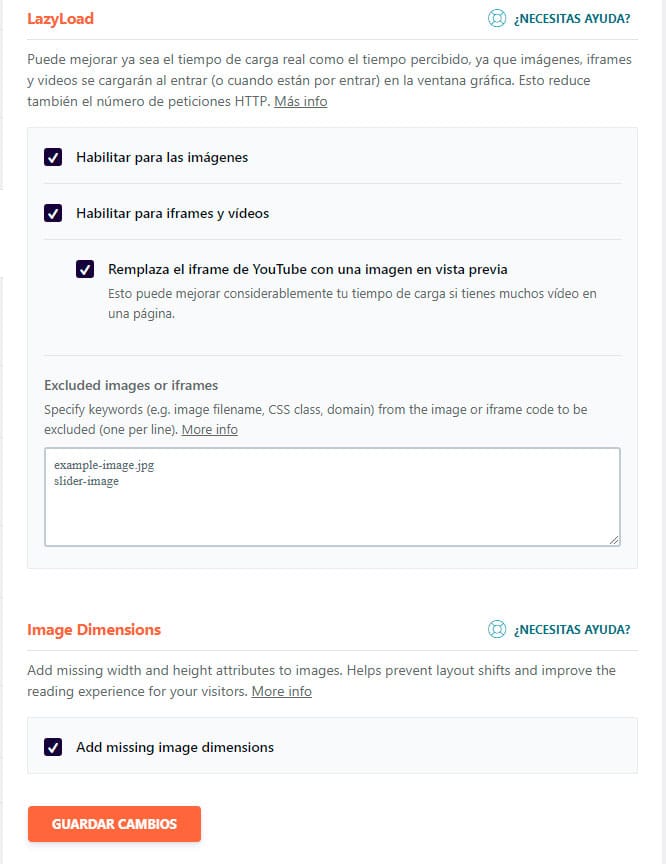
Configuración de LazyLoad en la sección de Medios.
LazyLoad es una técnica que retrasa la carga de imágenes y vídeos hasta que el usuario las visualice. Sigue estos pasos para configurarlo:
- En el panel de administración de WP Rocket, ve a la pestaña «Media».
- Marca la casilla «Habilitar para las imágenes» para habilitar LazyLoad para las imágenes.
- Si deseas habilitar LazyLoad para vídeos, también marca la casilla «Habilitar para iframes y vídeos».
- Por ultimo activaremos «Add missing image dimensions» para agregar los tamaños de las imagenes en donde no se encuentren.
- Haz clic en «Guardar cambios».

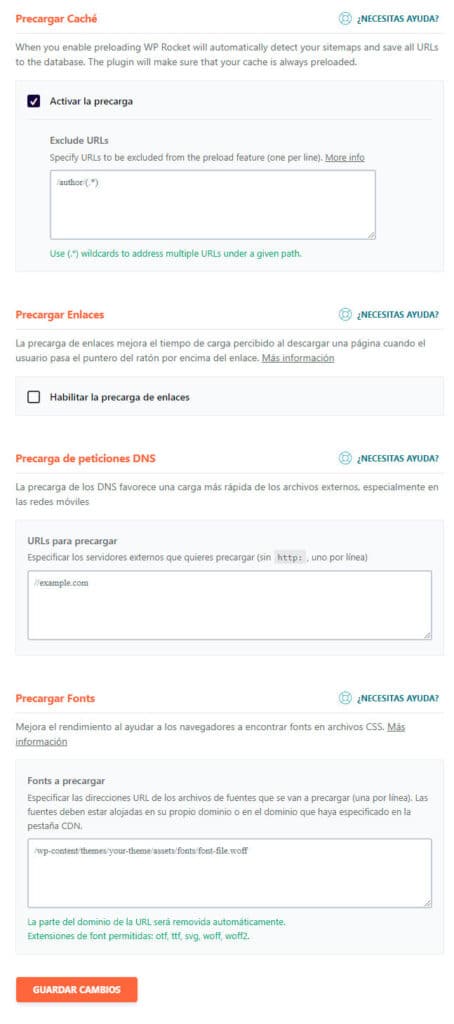
Configuración de la precarga de caché
La precarga de caché es una función importante para asegurarse de que las páginas de tu sitio estén siempre en caché y listas para una carga rápida. Aquí está cómo hacerlo:
- En el panel de administración de WP Rocket, ve a la pestaña «Precargar».
- Activa la opción «Activar la precarga» para que WP Rocket pre-cargue la caché.
- En la sección de «Precarga de peticiones DNS» agregaremos dominios a los que nuestro Wordpress se conecta para acelerar su carga.
- También si disponemos de tipografías locales podemos precargarlas para que se visualicen lo más rapido posible, Las agregaremos en «Precargar Fonts».
- Haz clic en «Guardar cambios».

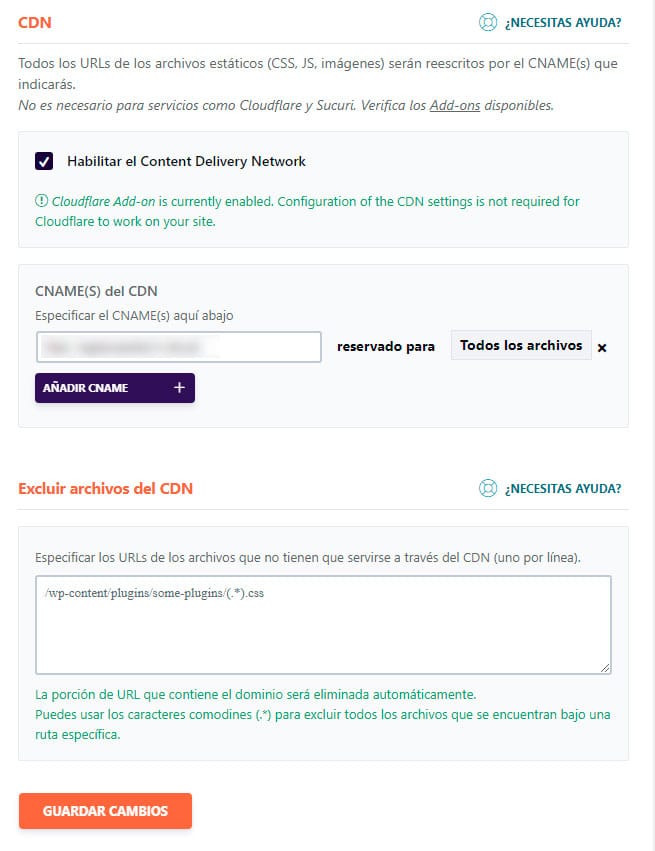
Configuración del CDN
En caso de poseer un CDN lo cual ayuda a servir los archivos más rapido a tus usuarios, ya que poseen varios servidores en todo el planeta. Por lo general Yo recomiendo BunnyCDN a mis cliente, ya que es economico y facil de configurar.
- En este caso activaremos «Habilitar el Content Delivery Network» y donde dice «CNAME(S) del CDN» agregaremos el CNAME que nos ofrece el CDN (algo como cdn.argenissanchez.com).
- Hacemos clic en «Guardar cambios», para que se comienzen a servir los archivos desde el CDN y mejorar la carga.

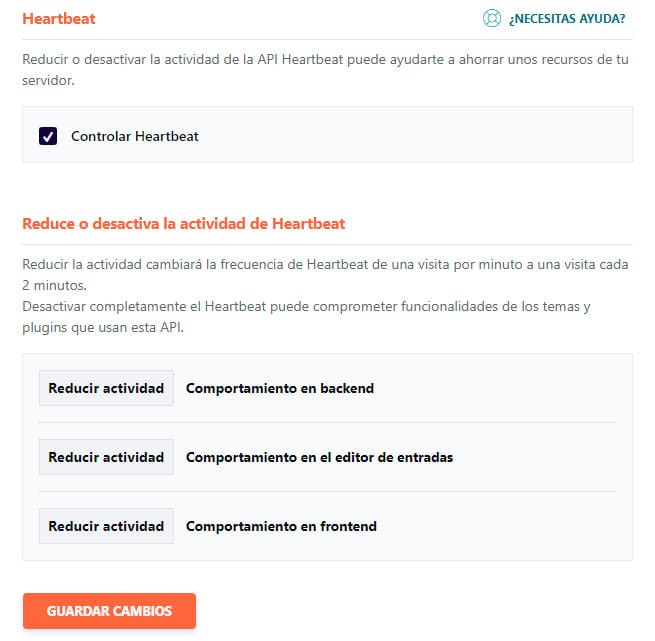
Configuración de la Heartbeat
Configurar el Heartbeat nos puede ayudar a reducir el consumo de recursos.
- En el panel de administración de WP Rocket, ve a la pestaña «Heartbeat».
- Marca la casilla «Controlar Heartbeat»y luego en las tres opciones de abajo les colocamos «Reducir actividad».
- Haz clic en «Guardar cambios».

Paso 4 – Pruebas y seguimiento luego de configurar WP Rocket
Después de configurar WP Rocket, es fundamental realizar pruebas y realizar un seguimiento regular para asegurarse de que todo funcione correctamente. Aquí hay algunas recomendaciones:
- Utiliza herramientas como Google PageSpeed Insights o GTmetrix para evaluar la velocidad de carga de tu sitio web antes y después de configurar WP Rocket.
- Realiza pruebas en diferentes dispositivos y navegadores para verificar la consistencia en la carga rápida de tu sitio.
- Monitorea regularmente el rendimiento de tu sitio utilizando herramientas de análisis web o plugins adicionales compatibles con WP Rocket.
En conclusion, Configurar WP Rocket de manera correcta es un paso importante para optimizar la velocidad de carga de tu sitio web WordPress. Siguiendo estos pasos, podrás aprovechar al máximo las funcionalidades y configuraciones avanzadas que WP Rocket ofrece.
Recuerda que una página rápida no solo mejora la experiencia del usuario, sino que también es un factor crucial para mejorar el posicionamiento en los resultados de búsqueda de Google. ¡Optimiza tu sitio web y alcanza el máximo rendimiento con WP Rocket!
Si necesitas ayuda para optimizar o configurar WP Rocket en tu sitio web para que cargue lo más rapido posible, no dudes en contactarme


Los consejos para configurar LazyLoad y el CDN son especialmente útiles. ¡Gracias por compartir estos tips!